[ad_1]

Browser engine makers Google, Mozilla, and Apple, along with Bocoup, Igalia, and Chromium repackager Microsoft have teamed up to create the Interop 2022 benchmark.
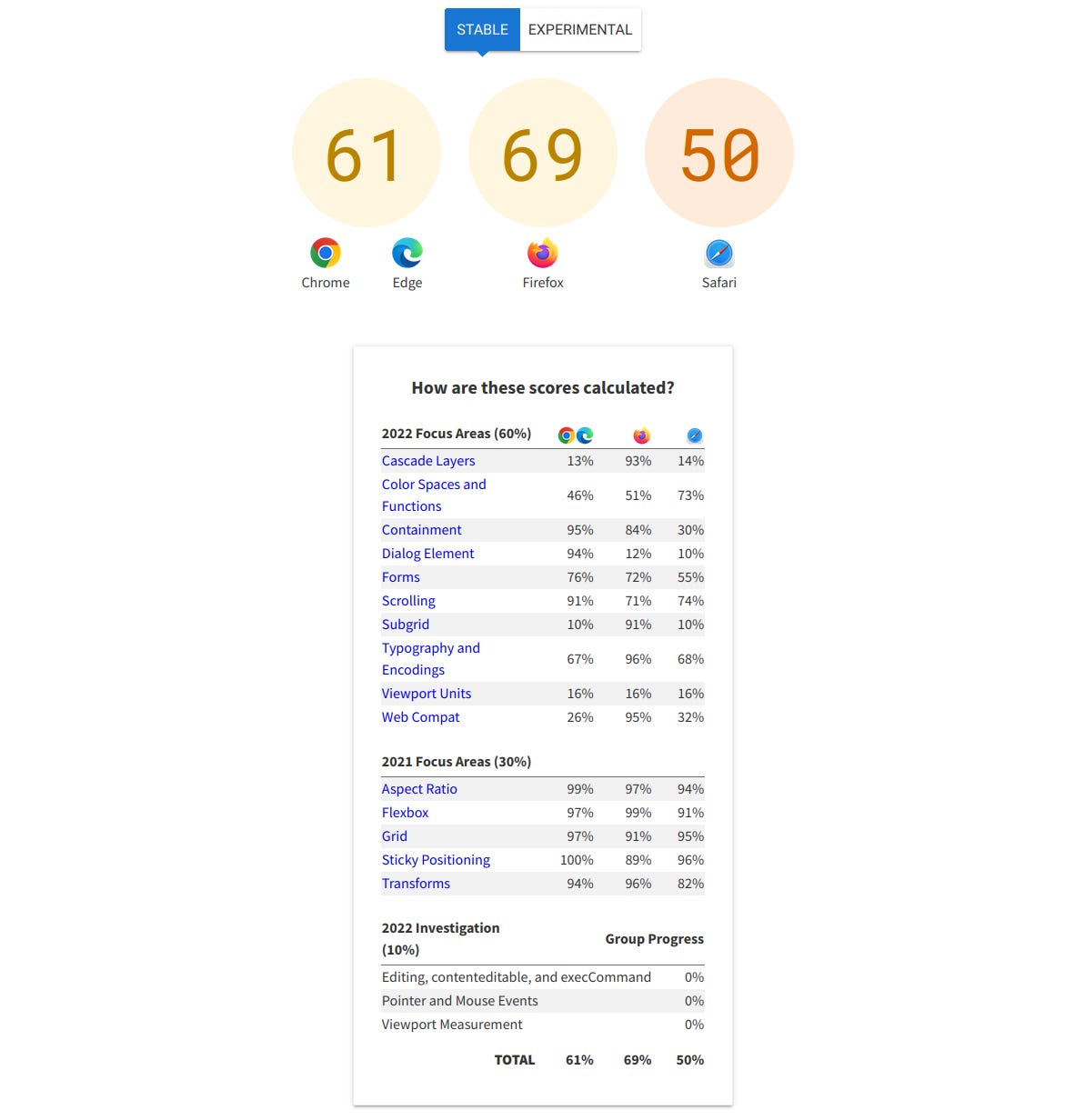
The benchmark has 15 areas of focus, and includes five carried over from the Compat 2021 efforts.
For mobile developers, most exciting among the areas will be the addition of new viewport height and width units to determine the largest, smallest, and dynamic size of a dimension while scrolling — this is needed as mobile browsers hide the address bar when scrolling.
Other areas of focus will be cascade layers, getting container queries to know a container’s dimensions to apply styles to work properly, dialog element, fixes to forms, subgrid, a group described as web compat issues.
“Unlike the others the Web Compat area doesn’t represent a specific technology, but is a group of specific known problems with already shipped features, where we see bugs and deviations from standards cause frequent site breakage for end users,” Mozilla said in its blog post.
The five areas from Compat 2021 are aspect ratio, flexbox, grid, sticky positioning, and transforms.
Additionally, there are three investigative areas that have been identified but there is currently no clear way forward.
“These are areas that are problematic and need improvement, but where the current state of the specifications or tests aren’t yet good enough to be able to score progress using test results,” Google said.
“Browser vendors and other stakeholders will collaborate on improving the tests and specifications for these areas, so that they could be included in future iterations of this effort.”
Microsoft said it would be primarily focused on subgrid, but since it relies on Google’s engine, it can leave the heavy lifting to others and still get the benefits.
The scores for each browser engine can be tracked at the dashboard, with Firefox leading the way on stable and development versions of the browsers.
On stable releases, Firefox currently scores a nice 69, Chrome/Edge are slightly behind on 61, while Safari has put in minimal effort coming in at 50. For development releases, Firefox Nightly gets 74, Safari Technology Preview is just behind on 73, and Chrome/Edge are on 71.
10% of the score are derived from the joint investigation areas, but as no score has been awarded yet, the browser makers are left fighting over the remaining 90% which is split 60% into new areas, and 30% on the Compat 2021 areas.
“In essence, the goal is to make the web platform more usable and reliable for developers, so that they can spend more time building great web experiences instead of working around browser inconsistencies,” Google said.
Related Coverage
[ad_2]
Source link

