[ad_1]
Picture this, you want to take a screenshot of a webpage, but rather than capturing a small part of the webpage, you want to take a screenshot of the whole page, both the bits you can see and the bits you can’t because they’re hidden and you have to scroll to see them.
Can you do it?
Yes, you can. But it’s not as straightforward as you might expect. There are a number of ways that you can approach the job.
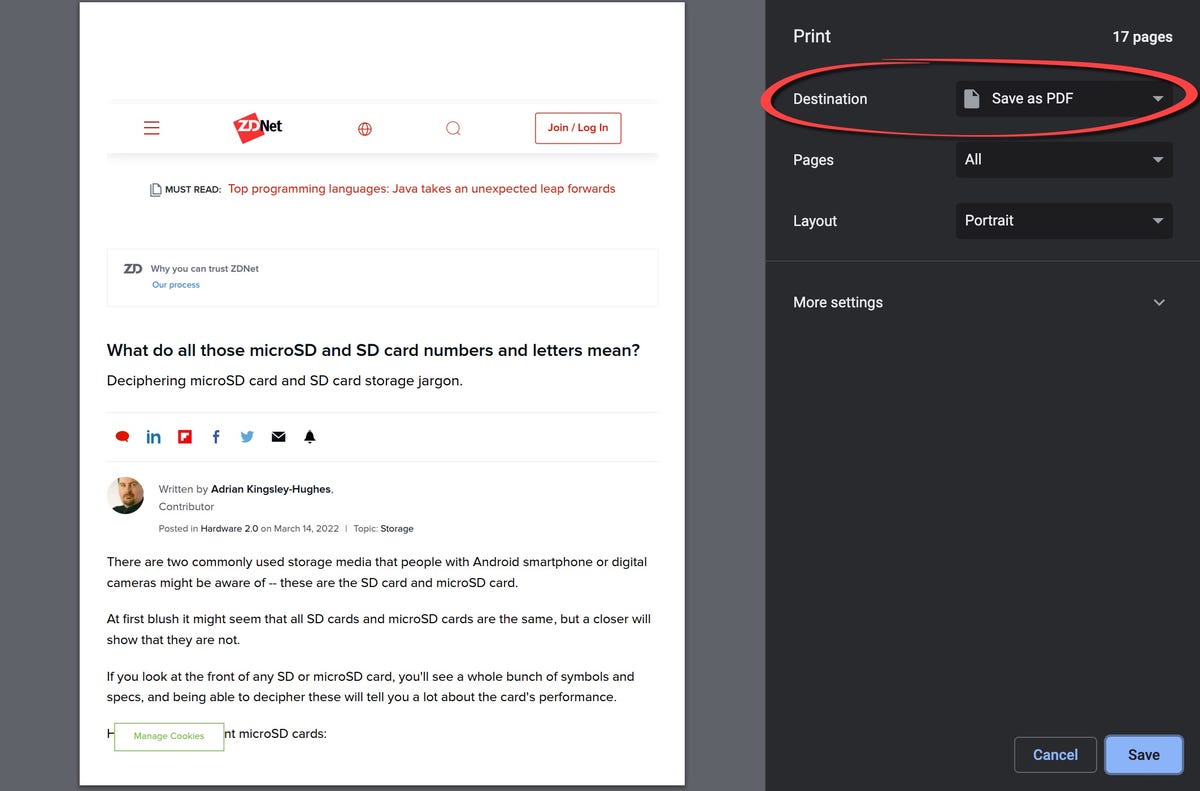
First off, is it a picture you need, or will a PDF do? If a PDF will do, then you can go File > Print… (if the menu bar is hidden on Windows, press F11, or alternatively you can right-click in the page and select Print…) and change the Destination to Save as PDF. Then click Save and you get a PDF. However, this method may distort the page formatting.

Printing a PDF in Google Chrome
Simple.
But what if you want a picture? Something like a JPG.
Well, this is where things get more complicated. You have two options — the harder, geekier way or one of my favorite simple-to-use tools.
First, the geekier option: There is a built-in way to take full-screen screenshots in Google Chrome, but you’ll quickly start to find that the struggle is very real.
The feature is buried in Google Chrome’s Developer Tools. But before you find the feature, you need to find Developer Tools.
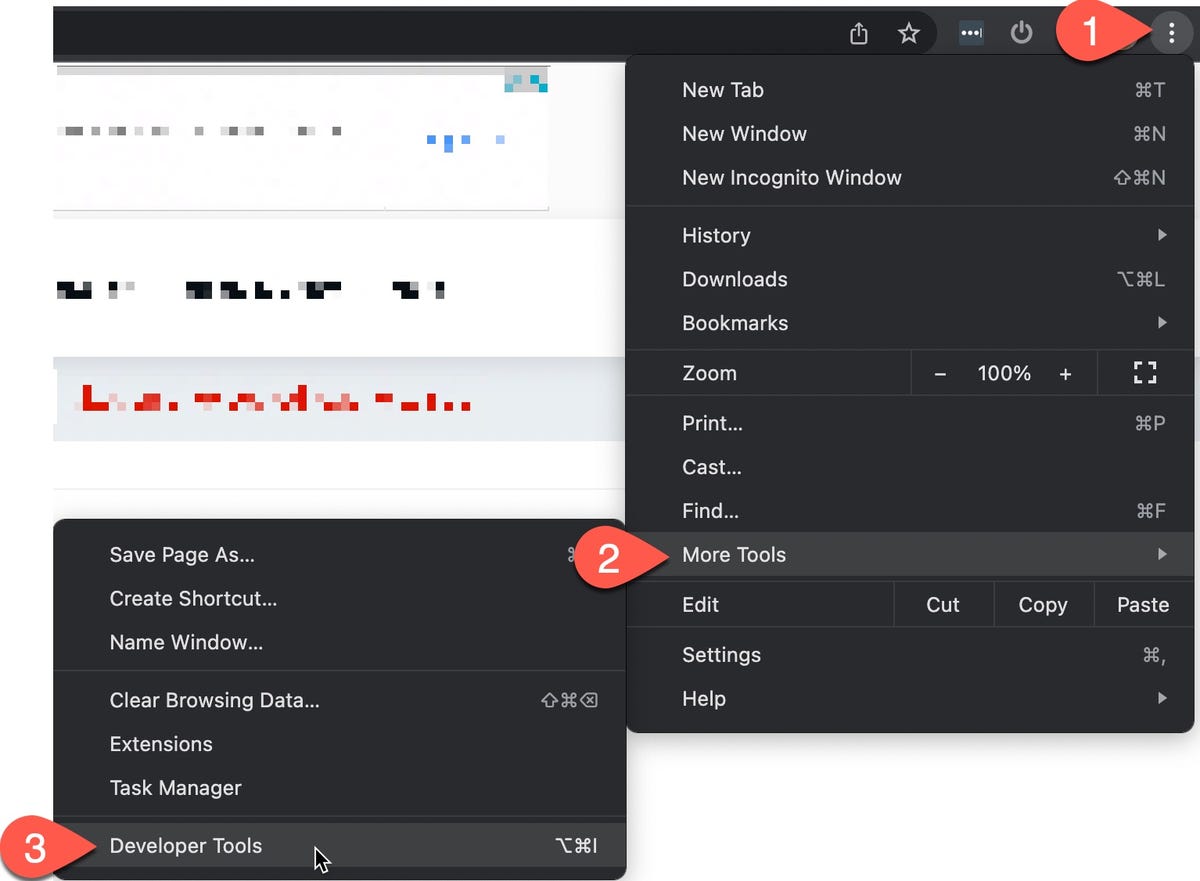
See those three vertical dots that are to the right of the address bar? Click on them, then click on More Tools and then Developer Tools.

Opening Developer Tools in Google Chrome
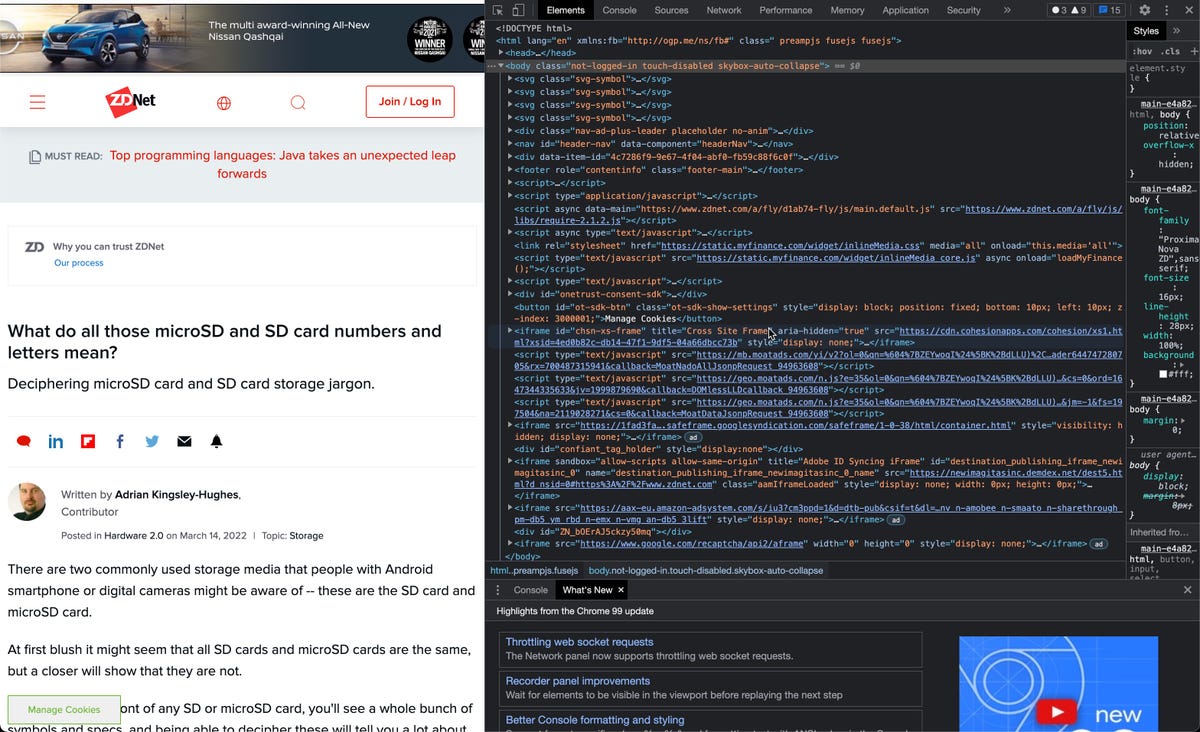
OK, if you’ve never seen what follows, it might look like you’ve stumbled into the Matrix. Don’t panic.

Google Chrome Developer Tools or the Matrix?
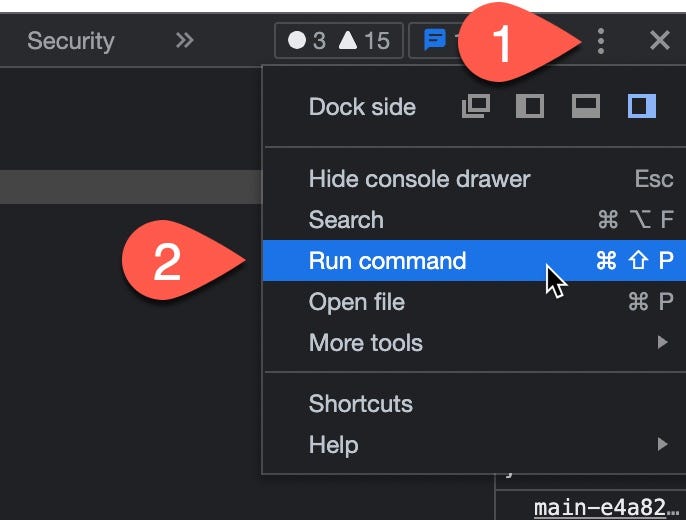
Take a look at the menu bar that’s on the Developer Tools screen. You’ll see a new set of three vertical dots. Click on them and then click on Run Command.

Accessing the Run Command
But wait! You’re not done!
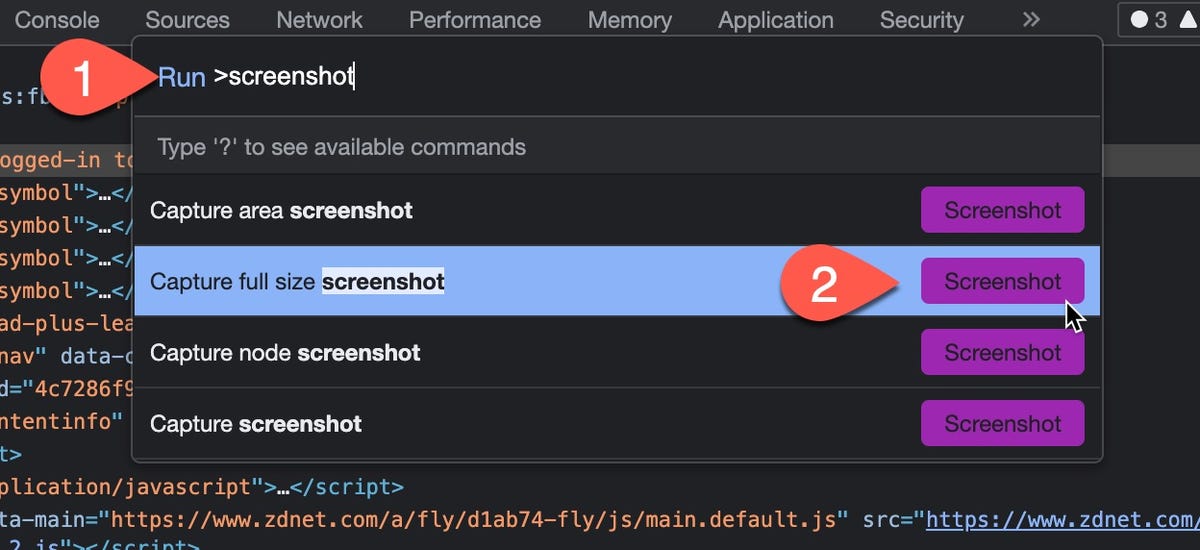
Into the Run box that appears, type screenshot and this will bring up a bunch of options. You need to the Capture full size screenshot.

Finding the screenshot command
Click the button and this will take a screenshot of the webpage you were on (it won’t show all the Matrix stuff) and it should save automatically (if it doesn’t, remember to save it).
Yeah, I told you it was a pain to do, and this isn’t really all that convenient if you plan on taking lots of screenshots.
Fortunately, there are some simpler ways.
You could install a browser extension that allows you to take screenshots. I recommend taking a look at GoFullPage.

GoFullPage Google Chrome browser extension
It’s reliable, safe, and free.
If you need to take a lot of screenshots, especially if they are different types or you have more complex requirements such as needing to capture the cursor or you want a screenshot captured on a timer, I recommend buying a professional tool. My weapon of choice in this battle has, for many years now, been
TechSmith’s amazing SnagIt
.
If you want the best chance of capturing a web page accurately, SnagIt is the tool you need. I’ve worked with all the different methods, and this is by far the best tool for the job.
Here’s SnagIt in action:
Here’s a link to the screenshot it captured. It’s pretty impressive.
I’ve been a SnagIt user now for well over a decade, using it to capture many thousands of screen captures, and it’s never failed me.
I highly recommend it.
[ad_2]
Source link

